1. Chrome Developer Tools

크롬 브라우저로 디버깅을 하고 싶다면?
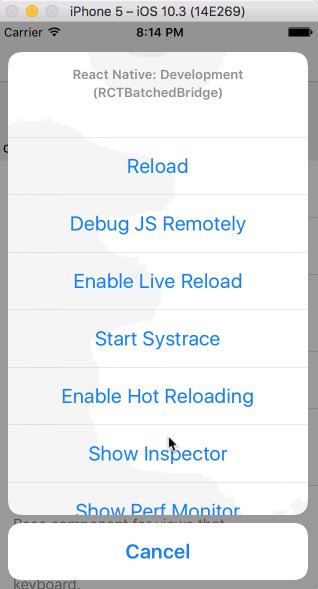
Developer Menu 에서 "Debug JS Remotely" 선택 하면된다.
그러면 http://localhost:8081/debugger-ui 라는 새창이 뜰것이다.
크롬 브라우어 메뉴에서 Tools → Developer Tools 선택해서,
Developer Tools. 활성화 한다.
단축키는 (macOS는 : ⌘⌥I , Windows는 : Ctrl Shift I )
또한 Pause On Caught Exceptions 도 활성해서
좀더 멋진 디버깅을 할 수 있다.
!!! 주의 1
안드로이드 경우 디버거와 스마트폰간 사이에 있는 시간때
가령 애니메이션, 이벤트, 기타등등에
동작이 제대로 안되거나, 결과가 정확하지 않을수 있다.
디버깅 머신에서
adb shell "date `date +%m%d%H%M%Y.%S%3N`"
명령을 사용해서 올바르게 실행하도록 해야한다.
실제장비에 사용하려면 Root access 필수 이다.
!!! 주의 2
크롬 확장팩에서 사용하는
React Developer는 react native에서 작동하지 않는다.
그러나 standalone 버전은 사용 가능하다 자세한것은
this section 참조
2. Safari Developer Tools
macOS 사용자는 "Debug JS Remotely" 활성화 할필요 없이
Safari로 사용이 가능 하다.

1. 스마트폰이 연결된 상태 인경우 :
Settings → Safari → Advanced → Make sure "Web Inspector" is turned on
(만약 시뮬레이터 사용이면 이런 과정 필요 없다.)

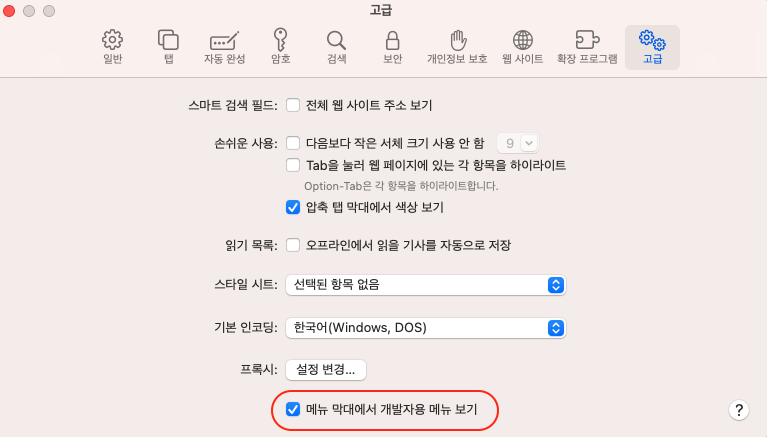
2. 사파리에서 Develop 메뉴를 확성화 한다. :
Preferences → Advanced → Select "Show Develop menu in menu bar"

3. JSContext 선택: Develop → Simulator (or other device) → JSContext
Console 와 Debugger를 열어준다.
sourcemaps 활성화가 되어 있지 않다면
this guide 또는 video 링크를 참조해서 활성화 시켜라
그런데 app을 reload 할때마다 (live reload, 또는 수동 reloading)
새로운 JSContext 생성된다.
"Automatically Show Web Inspectors for JSContexts"를 선택하면
그럴필요가 없어진다.
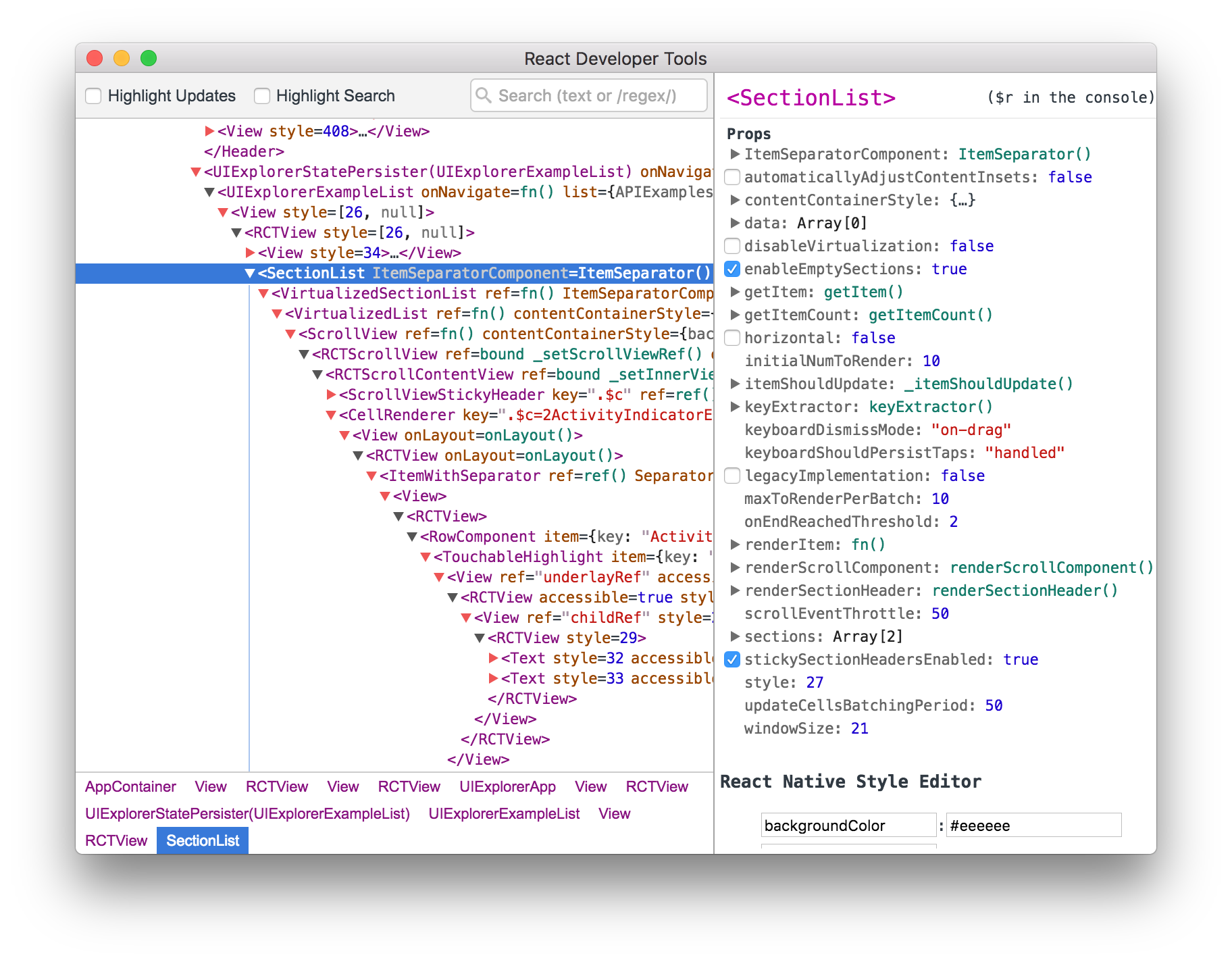
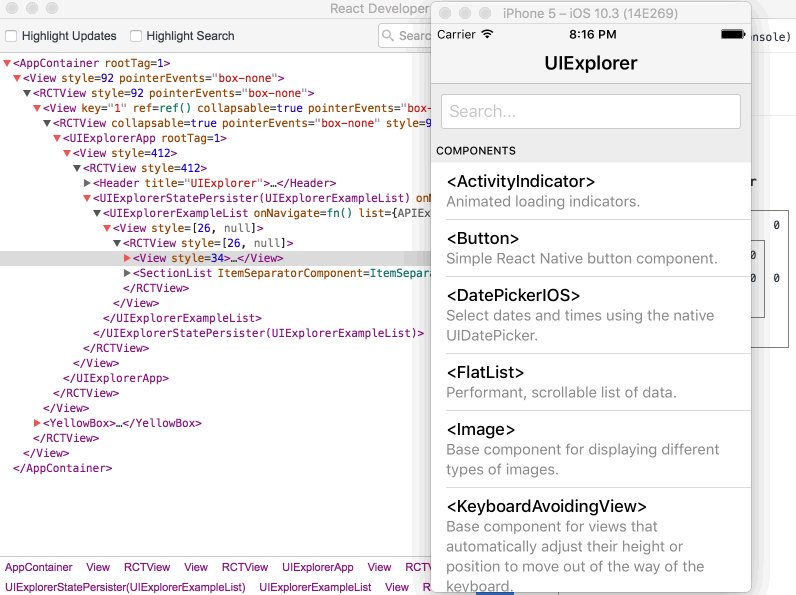
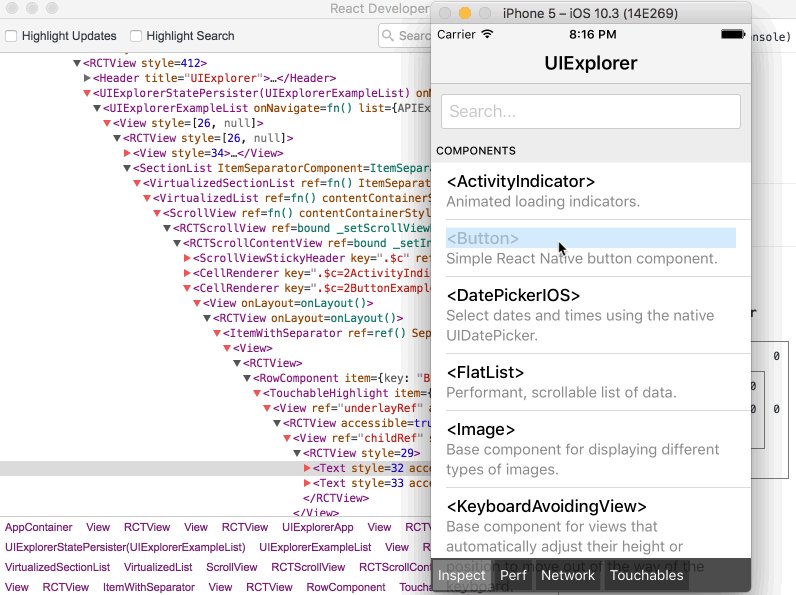
3. React Developer Tools
이툴의 특징은 React component hierarchy를
디버깅 할수 있다는 것이다.
react-devtools!!! 주의
react-devtools 4버전은
react-native 버전이 0.62 이상 이여야 합니다.
react-devtools 설치
npm install -g react-devtools
또는
yarn global add react-devtools
react-devtools 실행시키기
react-devtools

에뮬레이터 접속에 문제가 생긴다면 (특히 Android 12 경우)
adb reverse tcp:8097 tcp:8097 명령어를 사용
만약 전역 설치를 피하고싶다면
npm install --save-dev react-devtools, 설치
package.json 파일에 script 란에
"react-devtools": "react-devtools" 추가
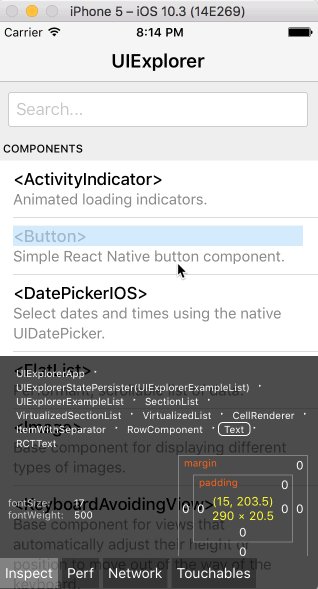
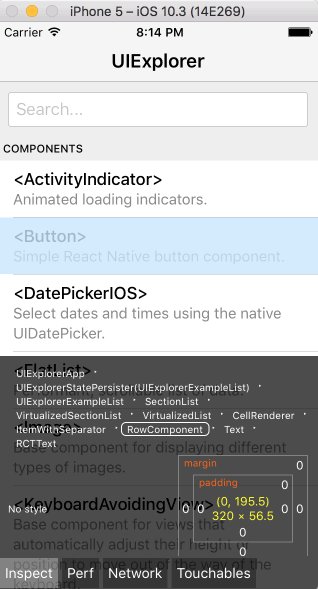
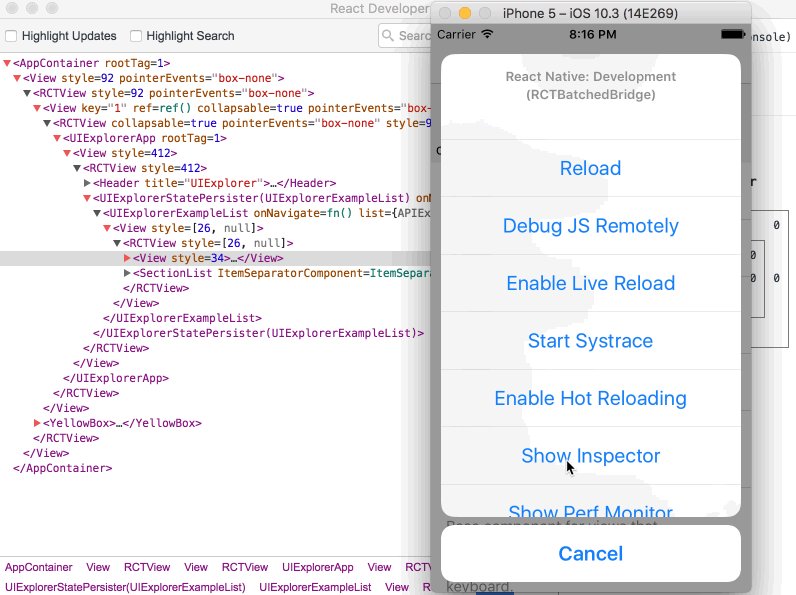
- React Native Inspector 통합하기

app의 developer menu에서 "Toggle Inspector"
를 선택 할수 있고 선택하면 위와 같은
오버레이된 ui 정보를 볼 수 있다.

그런데 react-devtools를 실행하면
Inspector는 축소 모드가 되고,
DevTools이 우선 UI 된다.
DevTools에서 "Toggle Inspector"선택해서 이 모드를 종료 한다.
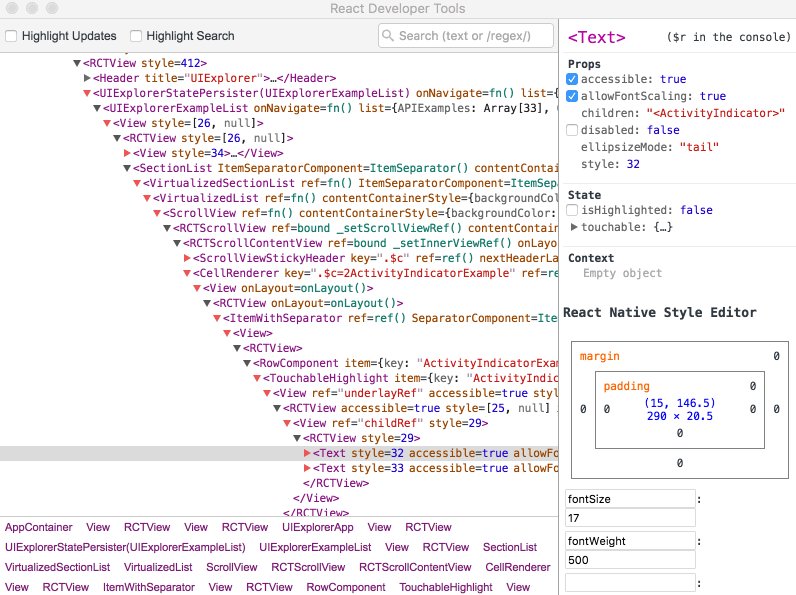
- Inspecting Component Instances

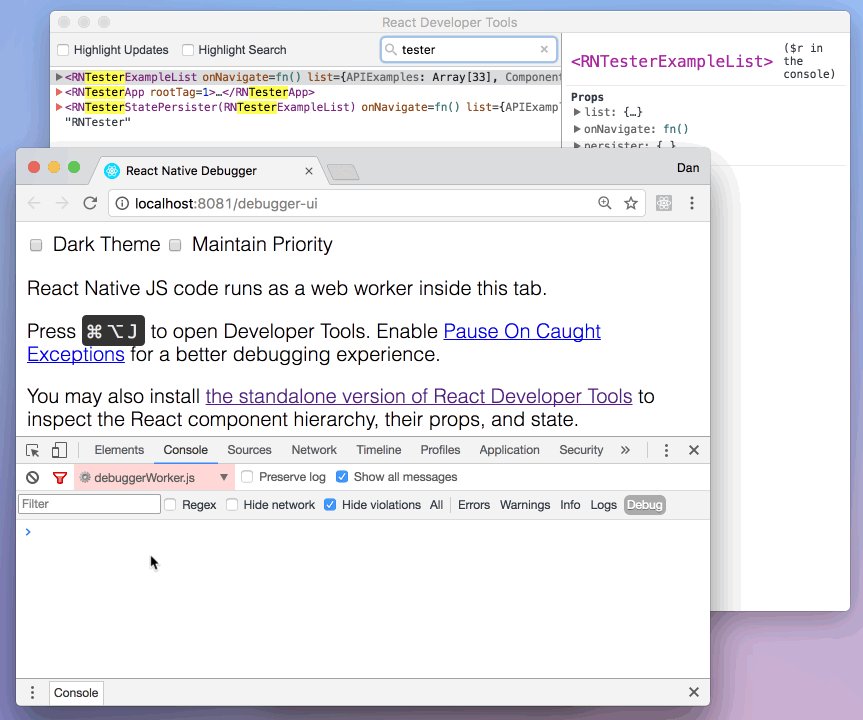
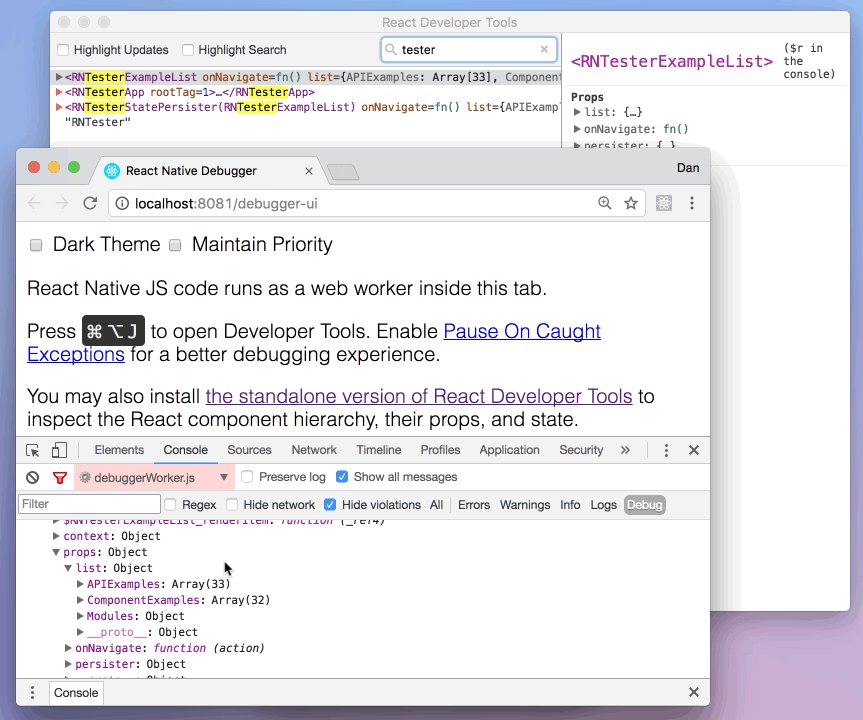
크롬으로 디버깅할 때 브라우저 console란 에서
props와 React comonnets 의 state를 inpect가 가능하다
1. 크롬 cosole을 연다
2. 상단의 top탭을 드롭다운 해서 debuggerWorker.js 반드시 선택한다.
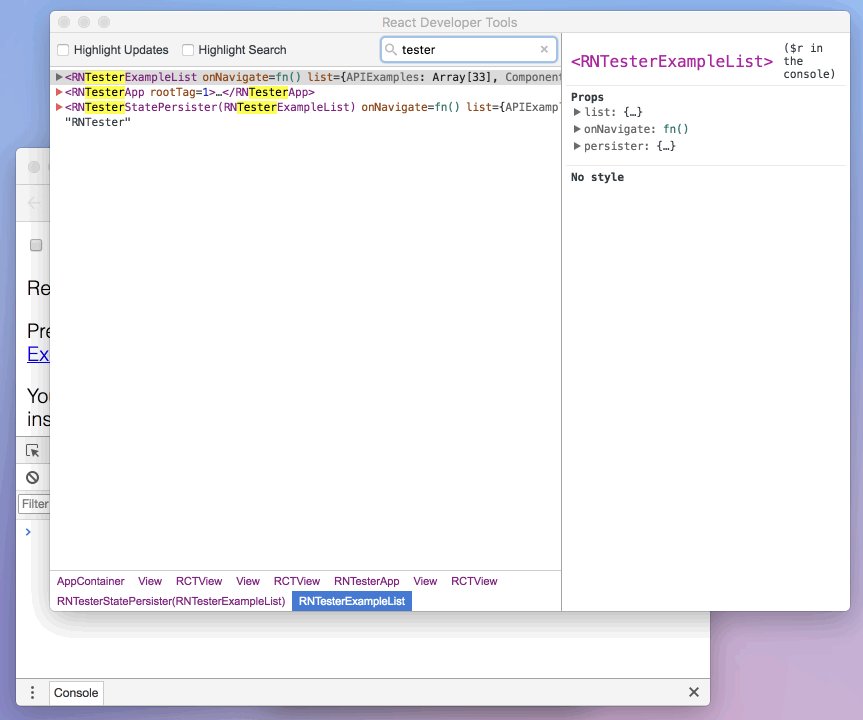
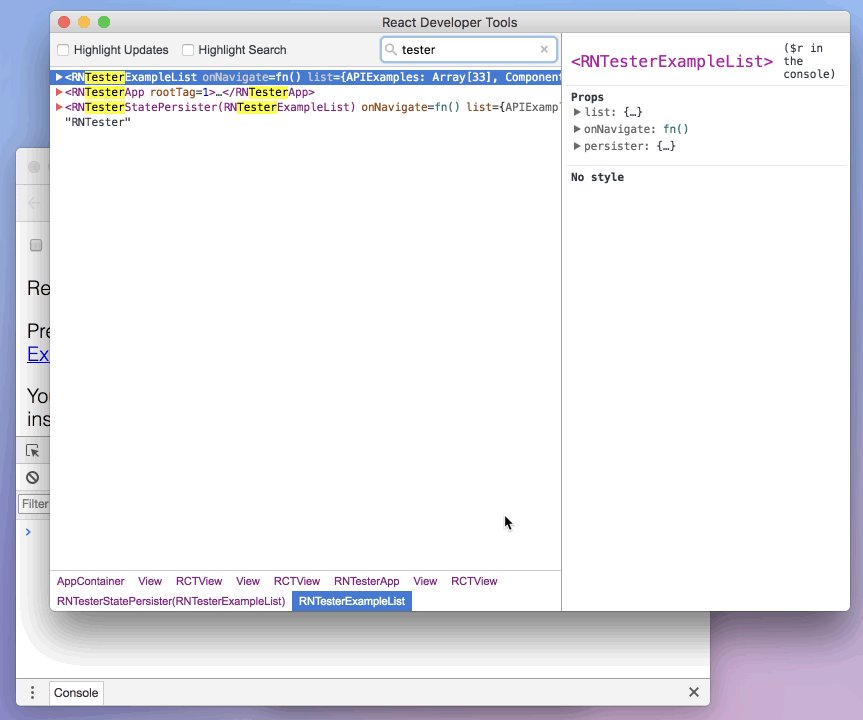
그런 다음 React DevTools에서
검색 박스를 이용해 찾고자 하는 이름을 검색해
원하는 React component 선택한다
Flipper 라는 사용자 인터페이스가 좋은 디버깅 도구도 있지만
항상 라이브러리랑, SDK와 충돌 이슈가 있다.
그래서 개인적으로 크롬 디버깅을 추천 하다 잔오류가 없다..
'모바일 APP > React-Native' 카테고리의 다른 글
| Testing - 정적 분석 (0) | 2023.02.06 |
|---|---|
| Testing (0) | 2023.02.06 |
| Debugging (0) | 2023.01.31 |
| Husky 설정 (0) | 2022.09.14 |
| 실제 기기를 사용해야 하는 이유 (0) | 2022.02.24 |


